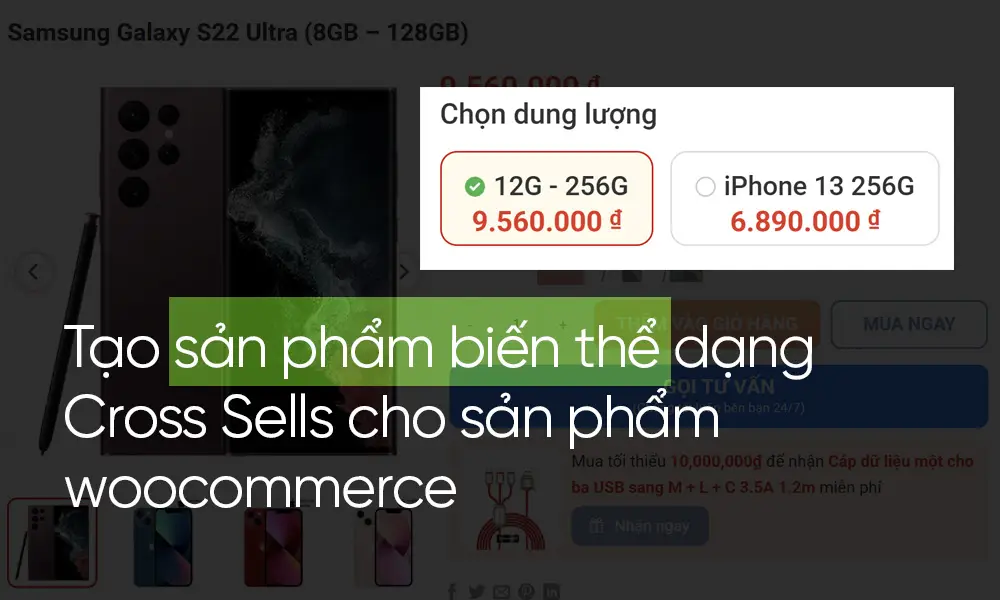
WooCommerce cung cấp sẵn tính năng bán chéo (Cross-sells), cho phép bạn liên kết sản phẩm A với các sản phẩm B, C, D hoặc nhiều sản phẩm liên quan khác. Ví dụ: Nếu bạn đang kinh doanh iPhone 16 Pro bản 128GB, bạn có thể thiết lập các lựa chọn bán chéo như iPhone 16 Pro bản 256GB, 512GB hoặc 1TB để khách hàng dễ dàng tham khảo và nâng cấp sản phẩm phù hợp hơn.
Dưới đây là hướng dẫn thực hiện
Thêm metabox tiêu đề và tên tùy chỉnh cho khối sản phẩm bán chéo
Bạn chèn code sau vào file functions.php nhé.
//Thêm metabox tiêu đề cho khối sp bán chéo
add_action('add_meta_boxes', 'custom_cross_sell_title_metabox');
function custom_cross_sell_title_metabox() {
add_meta_box(
'cross_sell_title',
'Tiêu đề sản phẩm bán chéo',
'render_cross_sell_title_metabox',
'product',
'side'
);
}
function render_cross_sell_title_metabox($post) {
$value = get_post_meta($post->ID, 'custom_cross_sell_title', true);
echo '<label for="custom_cross_sell_title">Nhập tiêu đề tùy chỉnh:</label>';
echo '<input type="text" id="custom_cross_sell_title" name="custom_cross_sell_title" value="' . esc_attr($value) . '" style="width:100%;" />';
}
// Lưu tiêu đề tùy chỉnh
add_action('save_post', 'save_custom_cross_sell_title');
function save_custom_cross_sell_title($post_id) {
if (isset($_POST['custom_cross_sell_title'])) {
update_post_meta($post_id, 'custom_cross_sell_title', sanitize_text_field($_POST['custom_cross_sell_title']));
}
}
//THêm meta box tên tùy chỉnh cho sản phẩm bán chéo
add_action('add_meta_boxes', function () {
add_meta_box('cross_sell_name', 'Tên Tùy Chỉnh Bán Chéo', 'render_cross_sell_name_meta_box', 'product', 'side');
});
function render_cross_sell_name_meta_box($post) {
$value = get_post_meta($post->ID, 'custom_cross_sell_name', true);
echo '<input type="text" name="custom_cross_sell_name" value="' . esc_attr($value) . '" style="width: 100%;">';
}
add_action('save_post', function ($post_id) {
if (isset($_POST['custom_cross_sell_name'])) {
update_post_meta($post_id, 'custom_cross_sell_name', sanitize_text_field($_POST['custom_cross_sell_name']));
}
});Sau khi thêm đoạn mã vào file functions.php, bạn sẽ thấy trong giao diện chỉnh sửa sản phẩm xuất hiện thêm các trường thông tin mới. Tại đây, bạn có thể nhập tiêu đề và tên sản phẩm tùy chỉnh theo nhu cầu, làm theo hướng dẫn để thiết lập hiển thị như mong muốn.
- Tiêu đề tùy chỉnh sẽ được hiển thị phía trên khu vực chứa các biến thể, và chỉ xuất hiện khi sản phẩm hiện tại có liên kết với các sản phẩm bán chéo.
- Tên sản phẩm bán chéo tùy chỉnh là phần hiển thị bên trong từng tùy chọn biến thể, giúp người dùng dễ nhận biết và lựa chọn.

Chọn sản phẩm bán chéo
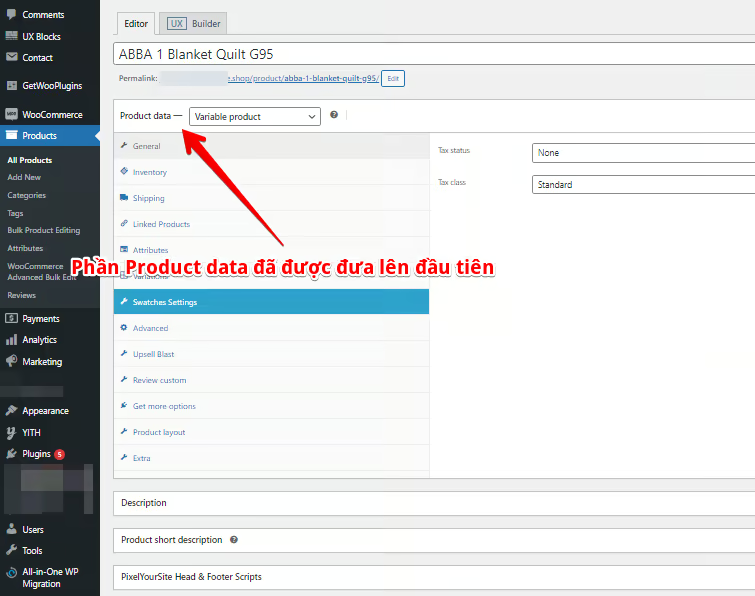
Tiếp theo, bạn vào phần Dữ liệu sản phẩm – Sản phẩm được kết nối – Bán chéo – Chọn các sản phẩm bán chéo (biến thể). Sau khi chọn xong, lưu lại và ra xem sản phẩm đã có sự thay đổi chưa?
Thêm CSS
Bạn hãy sao chép toàn bộ đoạn mã CSS bên dưới và dán vào phần Custom CSS của theme. Để thực hiện, vào Giao diện > Tùy biến > Style > Custom CSS, sau đó dán mã vào mục Custom CSS và lưu lại là xong. Lưu ý: code CSS mình làm theo sở thích nên ai muốn tự do sáng tạo thì tùy nhé.
.custom-cross-sells {
margin: 10px 10px 0 10px;
}.custom-cross-sells h3 {
font-size: 17px;
font-weight: 500;
}.custom-cross-sells a {
display: inline-block;
border: 1px solid #dedede;
border-radius: 10px;
padding: 5px 14px;
color: #333;
text-align: center;
margin-right: 10px;
font-weight: 500;
}.custom-cross-sells a.current {
border: 1px solid #d70018;
background: #fffaeb;
}.custom-cross-sells a.current i {
background-image: url(https://theme.hstatic.net/200000823693/1001172883/14/check.png?v=1009);
background-repeat: no-repeat;
background-size: 100%;
background-position: center;
border: none;
}.custom-cross-sells a bdi {
font-size: 17px !important;
box-shadow: none !important;
border: none !important;
text-shadow: none !important;
display: block;color: #E5322D;
}i.ratio {
width: 12px;
height: 12px;
display: inline-block;
border: 1px solid #ccc;
border-radius: 50%;
margin-right: 5px;
vertical-align: -1px;
}Như vậy là xong rồi. Chúc bạn thành công !