Tạo nội dung với HTML
Để thêm khối HTML tùy chỉnh trên giao diện Flatsome, bạn hãy mở trình chỉnh sửa bằng UX Builder. Sau đó, chèn một Element HTML vào vị trí mong muốn và làm theo hướng dẫn minh họa bên dưới để thao tác đúng cách.

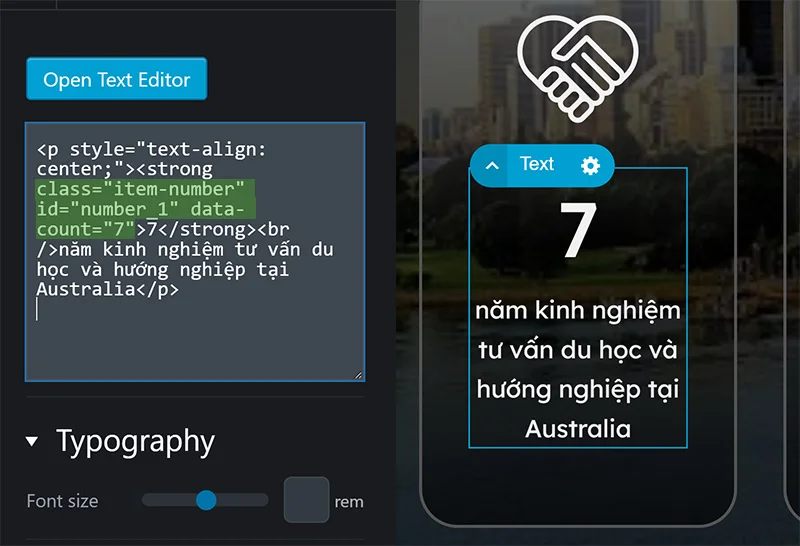
Tạo một khối HTML tùy chỉnh gồm hai phần riêng biệt: phần hiển thị chữ số chạy tăng dần và phần mô tả nội dung đi kèm, giống như hình minh họa. Để số có thể chạy tự động, hãy đặt cho phần hiển thị số class là item-number và thêm thuộc tính data-count=”giá trị cần đếm đến”. Việc của bạn chỉ là thay con số cần thiết trong thuộc tính data-count thôi nhé!
Code Javascript
Bạn vào phần cài đặt Advanced của Flatsome – Global Setting – Footer Script, copy – paste đoạn code sau
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script><br />
<script>$('.item-number').each(function () {$(this).prop('item-number',0).animate({Counter: $(this).text()}, {duration: 7000,easing: 'swing',step: function (now) {$(this).text(Math.ceil(now));}});
});</script>Nếu muốn nhảy số chậm hơn thì bạn chỉnh duration: 100000 nhé. Chúc bạn thành công !