Code functions.php
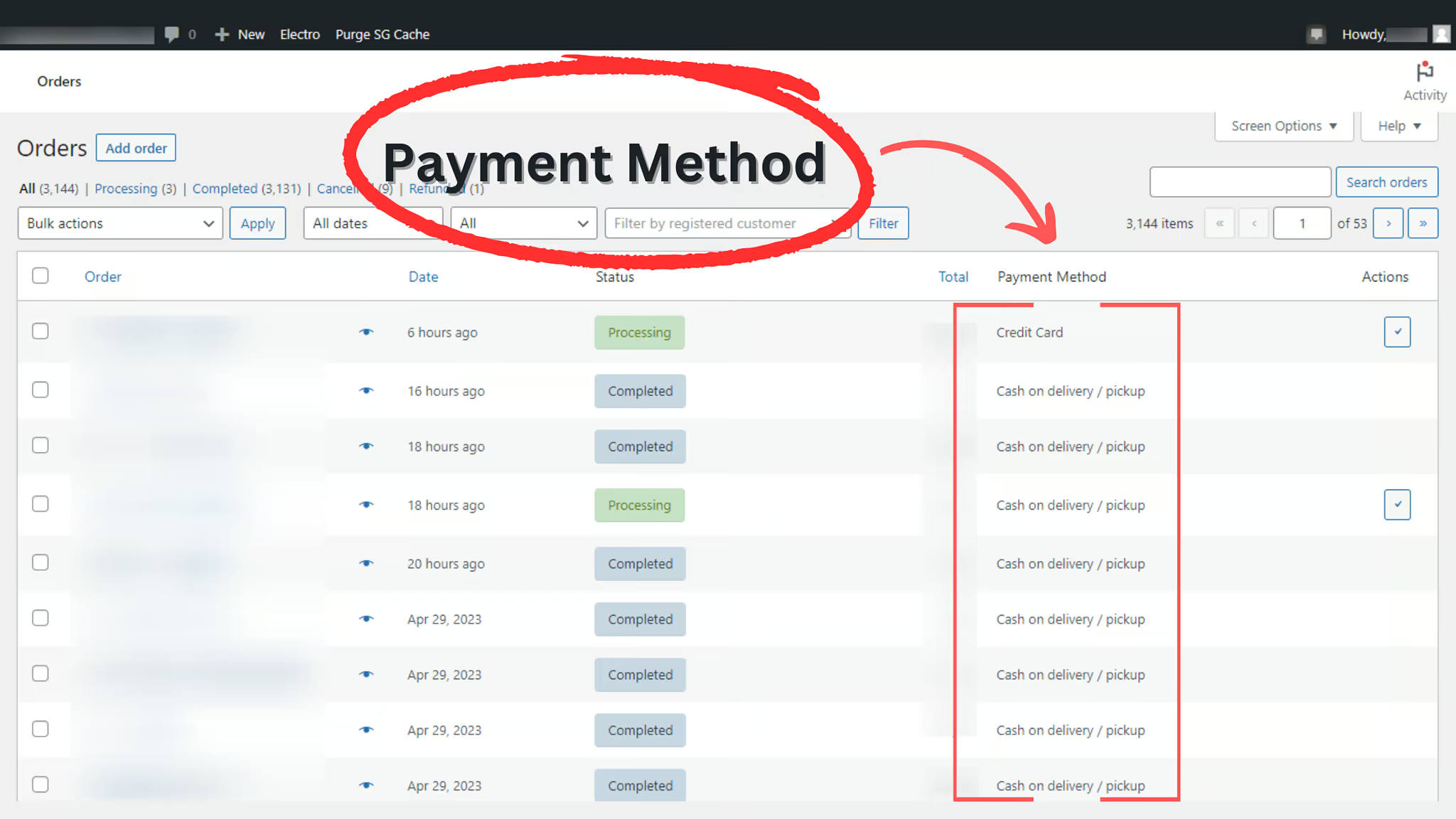
Nếu bạn muốn hiển thị thêm cột địa chỉ giao hàng hoặc địa chỉ thanh toán trong danh sách đơn hàng của khách tại trang tài khoản WooCommerce, chỉ cần chèn đoạn mã sau vào file functions.php của theme (hoặc child theme) là xong.
function vutruso_wc_add_my_account_orders_column($columns) {
// Mang
$new_columns = array();
foreach ($columns as $key => $name) {
// $key
// order-date
// order-status
// order-total
// order-actions
// order-number
$new_columns[$key] = $name;
// Them 1 cot moi co ten Địa chỉ người nhận
if ('order-status' === $key) {
$new_columns['order-shipping-to'] = 'Địa chỉ người nhận';
}
}
return $new_columns;
}
add_filter('woocommerce_my_account_my_orders_columns', 'vutruso_wc_add_my_account_orders_column');
function vutruso_wc_my_orders_shipping_to_column($order) {
$shipping_address_1 = $order->get_shipping_address_1();
$shipping_address_2 = $order->get_shipping_address_2();
$shipping_city = $order->get_shipping_city();
$shipping_state = $order->get_shipping_state();
$shipping_postcode = $order->get_shipping_postcode();
$shipping_country = $order->get_shipping_country();
$billing_address_1 = $order->get_billing_address_1();
$billing_address_2 = $order->get_billing_address_2();
$billing_city = $order->get_billing_city();
$billing_state = $order->get_billing_state();
$billing_postcode = $order->get_billing_postcode();
$billing_country = $order->get_billing_country();
// Neu khong co dia chi giao hang, thi set theo dia chi thanh toan
$shipping_address = $shipping_address_1 != "" ? "{$shipping_postcode} {$shipping_state}{$shipping_city}{$shipping_address_1}{$shipping_address_2}" : "{$billing_postcode} {$billing_state}{$billing_city}{$billing_address_1}{$billing_address_2}";
echo !empty($shipping_address) ? $shipping_address : '–';
}
add_action('woocommerce_my_account_my_orders_column_order-shipping-to', 'vutruso_wc_my_orders_shipping_to_column');
Bạn lưu lại và tận hưởng thành quả thôi. Chúc bạn thành công !